本篇介紹版面使用:hover會遇到的雷點,以及提供解決方式參考
還記的,我們在第6篇有提到狀態選擇器的:check,今天要來講講另外一種好用的狀態選擇器的:hover!
可能這個我不用介紹,大家就已經常常在用
but!你有碰到以下hover時畫面會抖動的狀況劇過嗎?
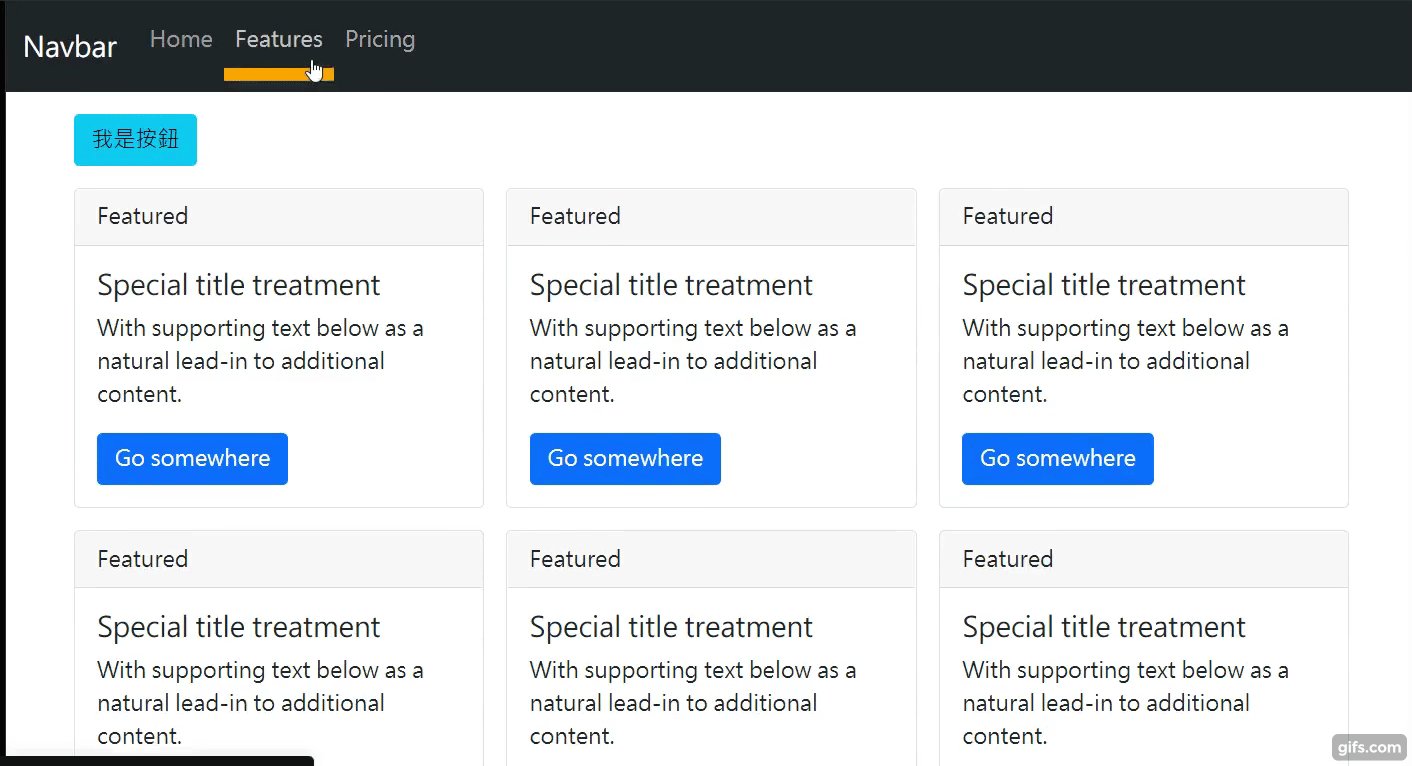
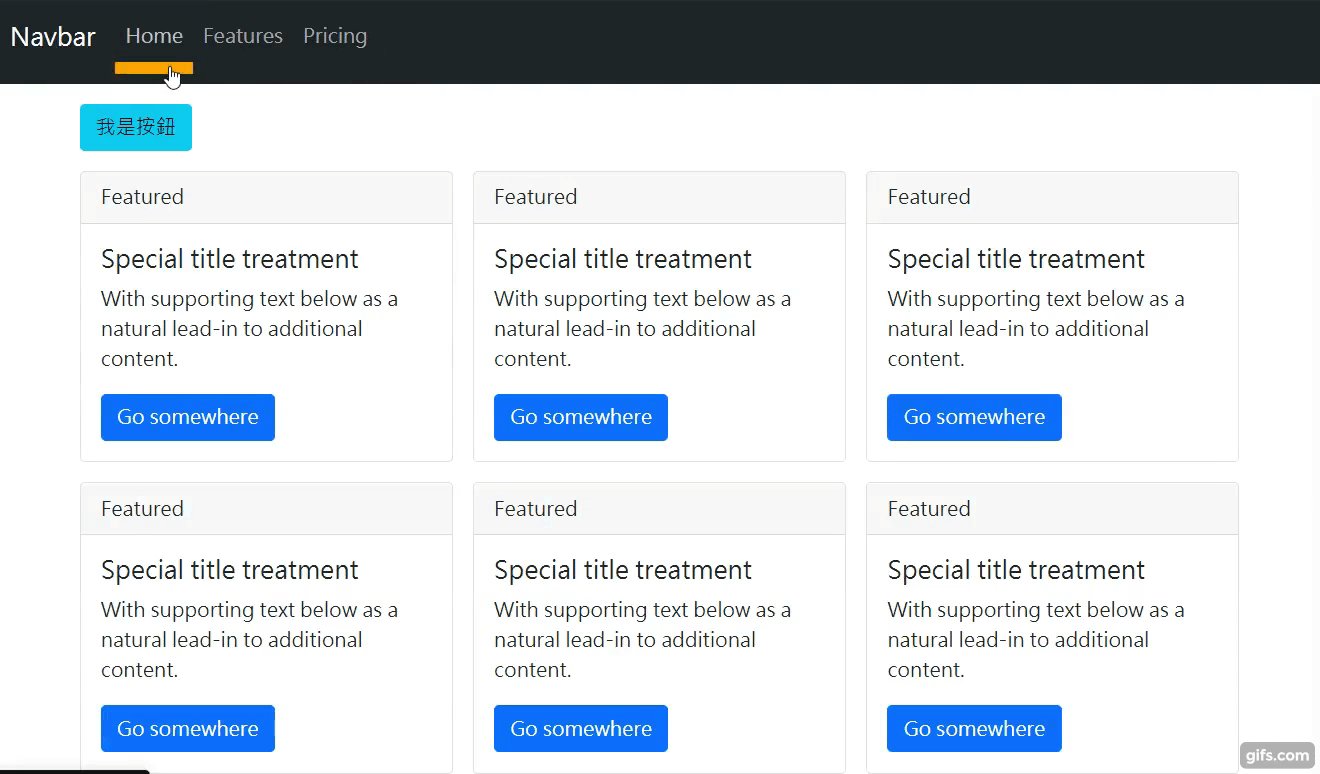
1.製作nav時,想在使用者滑鼠滑過去時,下方li新增一條線,可是卻發現整個nav區塊會有晃動?
2.製作某區塊時,滑鼠剛好滑到邊緣不動,畫面會抖動不停?
3.製作某區塊時,滑鼠才稍微動一下,動畫會瞬間結束?
首先第一個狀況呢~
通常我們製作時,可能會想說寫成這樣
當碰到li(.nav-item)時,改變a增加border
/*CSS*/
.nav-item:hover a {
border-bottom:10px solid orange;
}
/*html*/
<div id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
因為~原本<a>區塊並沒有border,但因為hover後就又給它boder 10px,
所以整體的nav區塊從原本高40px ~ 變成了50px,當然發生版塊挪動拉!
那~這樣要怎麼解決呢?
**可以先在<a>區塊先加上boder,並且設定為透明色transparent,**這樣就看不見啦!
所以整體nav區塊從50px~50px都沒變,版塊就不會挪動拉!
/*CSS*/
a{
border-bottom: 10px solid transparent;
}
.nav-item:hover a {
border-bottom:10px solid orange;
}
那再來講講button部分,
想要做一個hover到按鈕button時候會上移10px,但滑在接近下邊緣不動時,會反覆抖動耶!
/*css*/
.testBtn:hover {
transform: translateY(-10px);
}
/*html*/
<div class="mb-3 testBtnWrap">
<button type="button" class="btn btn-info testBtn">我是按鈕</button>
</div>
這是因為一方面我們在元素上沒有設定transition-duration: 定義轉場的持續時間,
所以它做這個translateY(-10px)滑動都是立即完成的,這樣接近邊緣時,
它就會變成,一下元素被hover到(往上),一下元素又沒被hover到(往下),
所以我們就可以改為以下,將元素設置轉場動畫時間,這樣畫面就看起來比較順了~
.testBtn{
transition: translateY 0.3s;
}
.testBtn:hover {
transform: translateY(-10px);
}
不過,
這還不是最好的解法,為什麼呢?
.
.
.
我們換個需求
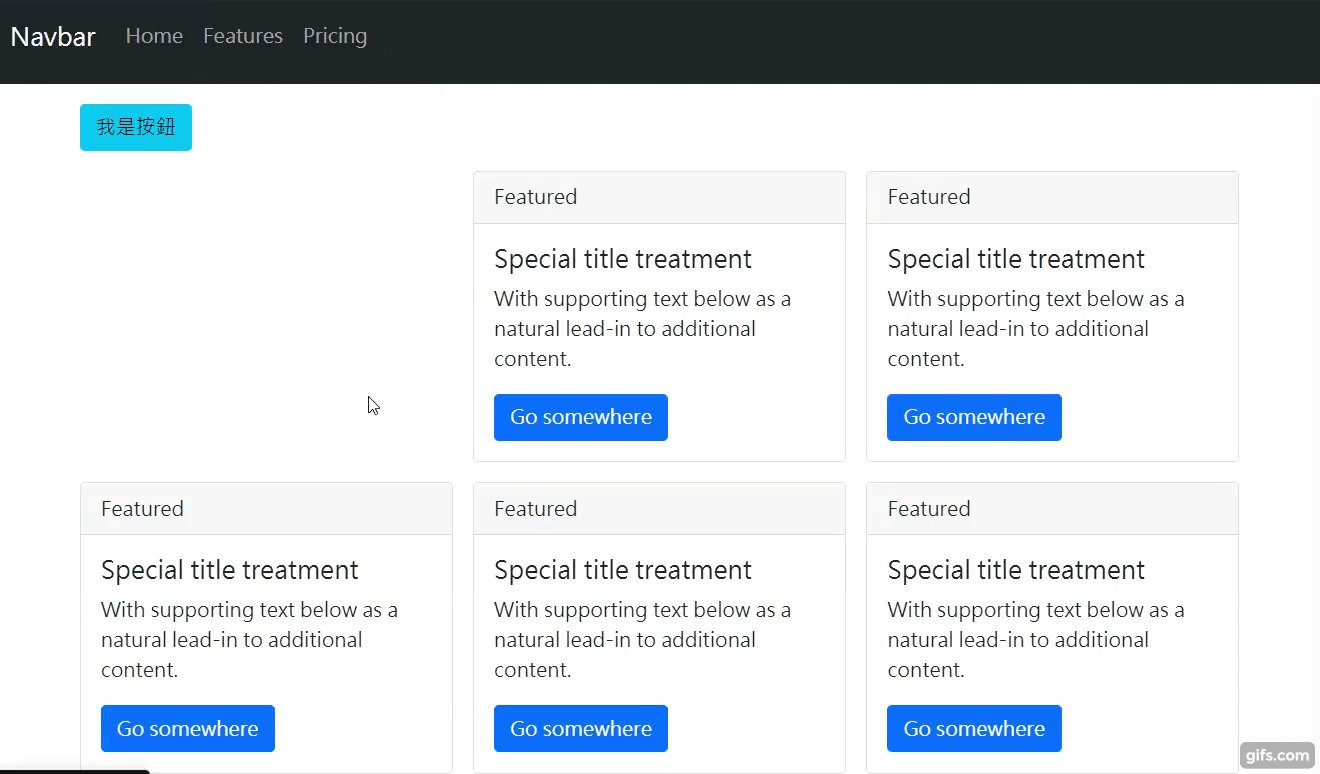
想做多個卡片,當hover時要會旋轉~
所以就寫了.card:hover....,並加上轉場時間
/*css*/
.card{
transition: all 0.5s;
}
.card:hover{
transform: rotateX(270deg);
}
/*html*/
<div class="col cardWrap">
<div class="card">
...這邊是卡片內容
</div>
</div>

這樣看起來合理阿!那為什麼還是抖動!
這是因為呢,動畫間都有改變到原本的元素位置,所以只要滑鼠稍微一晃動,動畫又會結束(回正),
所以我們應該要將hover這個動作註冊在不會改變的元素上,
也就是註冊在上層cardWrap裡,
當cardWrap(外層)被hover時改變card(本身卡片),而不管card跑到外太空去,
我滑鼠微微動,仍是在外層(cardWrap)裡(持續被hover)狀態,這樣畫面就不會晃動拉!
.card{
transition: all 0.5s;
}
.cardWrap:hover .card{
transform: rotateX(270deg);
}
完成的樣子
附上程式碼
希望如果也有碰到此問題的朋友們,有解決到你的困惑~
如果我有寫錯的地方,也歡迎留言給我![]()
本篇參考文章:
https://blog.csdn.net/qq_34690340/article/details/108507655
https://blog.csdn.net/hst_gogogo/article/details/90812564?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-4.no_search_link&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-4.no_search_link
那我們就往下一篇前進吧
